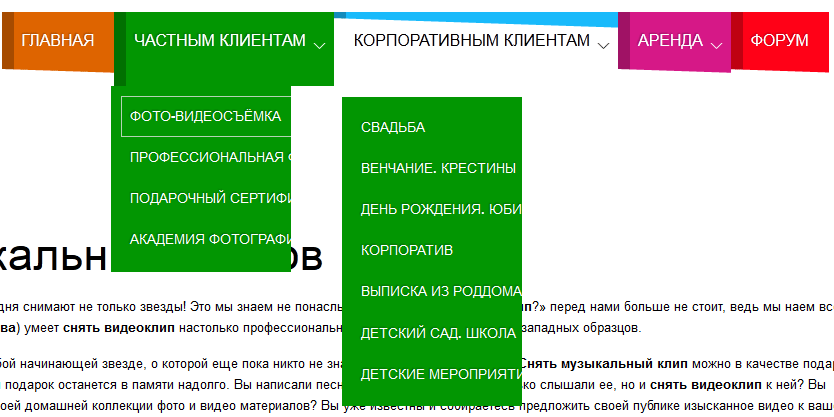
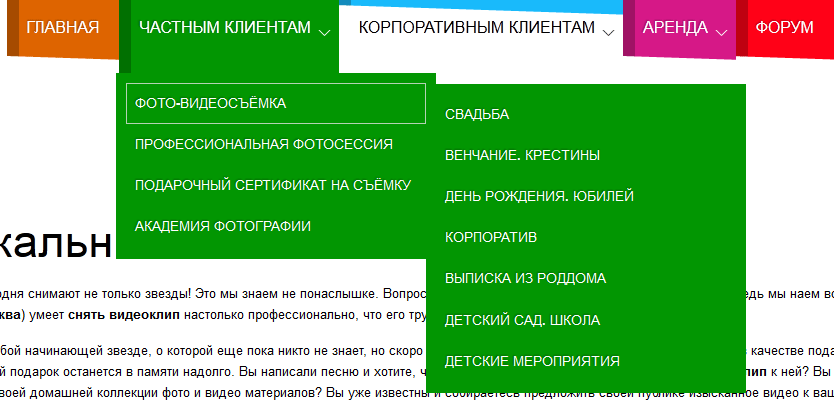
Исправление отображения выпадающего меню второго уровня RokNavMenu

Обыскав пол инэта в поисках решения не нашел ничего путного, хотя внесение изменений в файл CSS модуля RokNavMenu кому то помогают, но моя структура сайта отказалась принимать такие хаки.
Эту проблему решают настройкой в: modules\mod_roknavmenu\themes\fusion\css\fusion.css
строки: .menutop ul {width:auto;} в разделе /* No JS */и ещё примерно с такими же классами
И оказалось ещё проще:
в /templates/ “ваша_тема”/html/mod_roknavmenu/themes/gantry-fusion/layout.php строка 135 отвечает за размер выподающего меню второго уровня –
if (trim($dropdown_width)==”) $dropdown_width = 180; <-меняйте значения 180 на другое и будет вам счастье… даже можно дописать в жаве и для авто, думаю в комментах напишут как сделать =), приятного дня.






 Подпишись! =)
Подпишись! =)